目次
どうにかしようと考えていたヘッダー画像をどうにかしました。
ついでにタイトルロゴとサイトアイコン(favicon)も作成、設定。
ヘッダー画像とテスト
ヘッダー画像は、この記事のサムネになっている画像を元にして作りました。
サイズを合わせる為のトリミングと、タイトルロゴの位置を考慮して反転させます。

すると、こんな感じに。
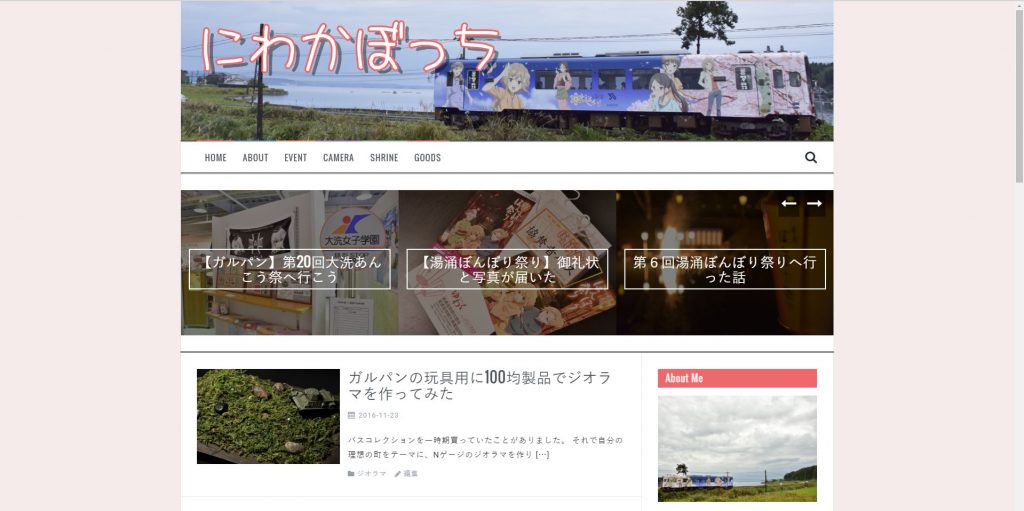
試しにタイトルロゴと合わせてみます。

このままでも良かったのですけど、いや…よかったかもですね。
ブログトップが画像でうるさいかなぁと思ったのに、今見てみるとそんなでもないような。
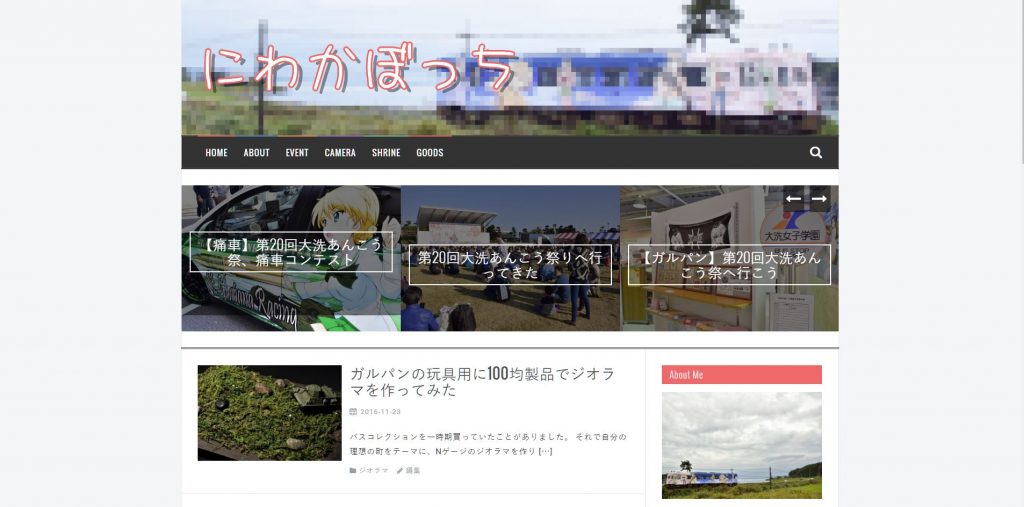
一応その対策として、モザイクをかけてみたバージョンがこちら。

うーん、どちらも良く見えるし、どちらでもダメな気もしてきてる。
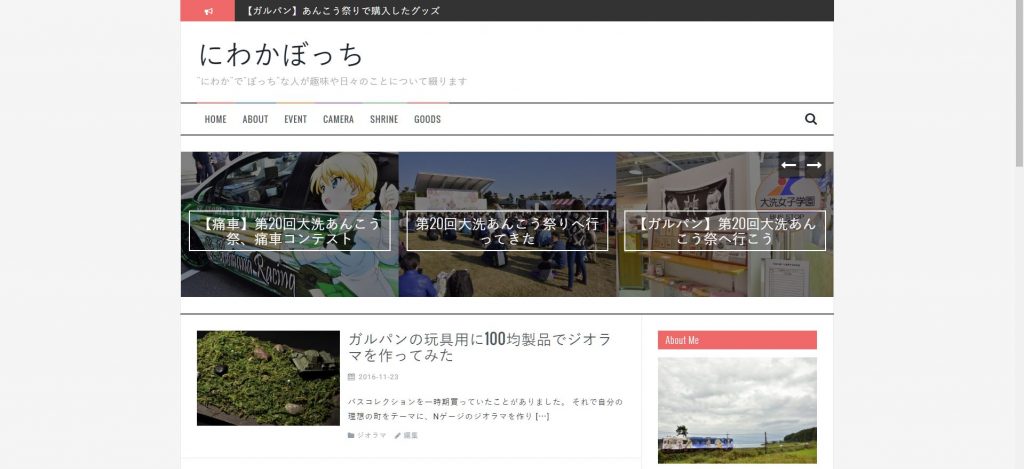
ヘッダー画像を設定する前は、

これなので、良くなってるとは思うんですが。客観的に自分のブログを見るのは難しいです。
その他の変更点
メニューの背景色を黒に。これはフッターと合わせてみました。
あと、ブログ最上部に表示されていた[最新のニュース]を非表示に。
タイトルロゴ

『S2Gうにフォント』を使って作成。てきとーな感じの字体が合ってるかなと。
サイトアイコン

フリー素材を拾ってきて、それを適当に加工しました。”に”がポイントです(普段見えませんが)。
まとめ
ヘッダー画像とロゴをつけたらブログのイメージが一変して、個人ブログっぽさが増した気がします。
私のは完全に趣味ブログなので、この『個人ブログっぽさ』気に入ってます。でも、見れば見るほどこれでいいのかなと疑問が湧いてくるのは問題ですね…。
※ひとまず、この形に収まってます。







コメントを残す